The favicon is that image that appears at the left of the web address bar of internet browsers.
In the beginning, this image was just used to mark our pages saved as favorites, our bookmarks, but nowadays it is used in many more places, as important as:
These usages make the favicon be a tiny, but important part of a web site, since it achieves the purpose of recognize our pages directly, without looking for it reading the titles of each page which is open. A page without favicon is more difficult to see, and it make an impression that the page is not actualy very professional. You can see an example of this on the next image, where the page titled CanalFlamencoRadio does not have a favicon, and the browser display a default icon (a blank page) instead, which makes this page seem less visible and less professional than the other bookmarks:
When making a favicon, it is recommended that it had the following properties for compatibility issues:
The application which introduced the favicon for the first time was Microsoft Internet Explorer, and at first, it only accepted the ICO image type, stored in a file called favicon.ico, for them. Later, others browsers started to support this image type as standard for favicons.
Nowadays, the newer versions of the browser accept other image type for favicons, as JPEG, PNG, GIF, BMP, but, unfortunately, a lot of people still use MS IE6, which only recognize ICO favicons, so this is the type we should use to make it visible for most of users.
Favicons, at present, are shown as a 16x16 pixels image beside the address bar, so, why should it be a bigger image?. The answer, this size is becoming insufficient. Any normal computer that you can buy today has a default screen resolution of 1400x900, without have a big screen, so a 16 pixels icon is beggining to be too small. For this reason, future browsers will increase the favicon resolution soon, and it will require bigger icons.
All the modern browser are capable of reduce the size of the favicons, but when they try to increase it, the image lose its sharpness, so there is no problem in using a 32x32 pixel resolution or higher and we will be prepared for the future change.
Everything that make the image of your site to spread quickly is good for your bussiness, so you have to make the access to your brand image easier and the favicon is a great way to do it.
An ICO file can contain more than one image, and we can use this feature to give an easy way to get our site image by our user. We can save a small image, that will be used to appear as a favicon, as usual, and save another one bigger which can be used by the users to make a shortcut to our page in their desktop or dock, or to give an visual help if they want to write about us in their blogs. If they want to use our site, let's make it easy.

Nowadays there are already some pages that are using these features of the ICO files this way, here you have some examples:
We can never forget the original aim of the favicon, a quick visual way to identify our pages among the others, so it is not recommendable to have hundreds of images in a ICO file, because it will make our file too big and then the browser won't be able to open it fast. This is not what we want, so we should care about which images are important to us. To have an icon with all the previous features and a reasonable size, it is enough with the following images resolutions:
With this three image sizes, the favicon file should not bigger than 100KB. A bigger file will be a little too slow to load as a favicon. There are also others sites which prefer to have only a all-purposes big image in the favicon file, and let the browser reduce it to display it correctly. This is a way of making the file not too big but, sometimes, the browser resizing transform our marvelous image in a unrecognizable favicon, so we have to make sure that the image is good to be displayed at 16x16. An example of one big image favicon may be the one from the page of Notepad++:

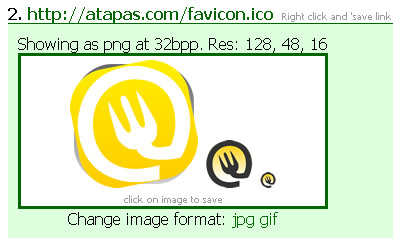
Sometimes is much better to spend some time to care about how our image will be displayed at small resolutions to make a fast and not recognizable favicon. It will give a much better impression to our users. An example of a impeccaple favicon on several sizes is the one from a Tapas Sevilla, an Spanish tapas food blog, whose all images are different for a better displaying:

Here you have some nice free icon applications, with multi-image icons support:
and here some web applications:
Once we have spoken about all the features that a favicon can have, we can summarize them in:
Following these guidelines we can be sure that we are getting the most from the image which represents our web site.
For any doubt, remark, complaint or invitation, do not hesitate to contact
here.
2009..2017 - getfavicon.org - contact